IN-HOUSE DASHBOARD REDESIGN
Moda Operandi CMS
Blue Admin is Moda Operandi’s in-house CMS (content management system), where editors and producers can plan and manage Moda's consumer-faced website.
The redesign focuses on a clearer system structure and more efficient user flows by cleaning up the redundant sections and steps. Additionally, the new system provides some new functions to make daily site maintenance more effective. The redesign introduces a new CMS interface that is more readable and user-friendly.
Date: 2017
UX Design Lead: Yanwen Hu
Skills:
Information Architecture: Site structure, Data Analysis, Content Hierarchy, User Flow
User Experience Design: Wireframe, High-fidelity PrototypeUser Interface DesignUsability Testing
NAVIGATION CALENDAR
Features:
View the past/live/future navigation scheduleView the dropdown version detailsPreview a future site navigationSchedule a new dropdown from the calendar view
TOP CATEGORY DETAILS
Features:
Create a new top category
Edit the top category setting
Create a new dropdown version (category name and active period)
Edit the dropdown version setting (version name and active period)
Edit the dropdown content (grid cell contents and layouts)
DROPDOWN VERSION LIST
Features:
View all dropdown versions (expired, live and scheduled)
Sort versions by their status, active dates and last edited time
Be able to schedule a new version from the list
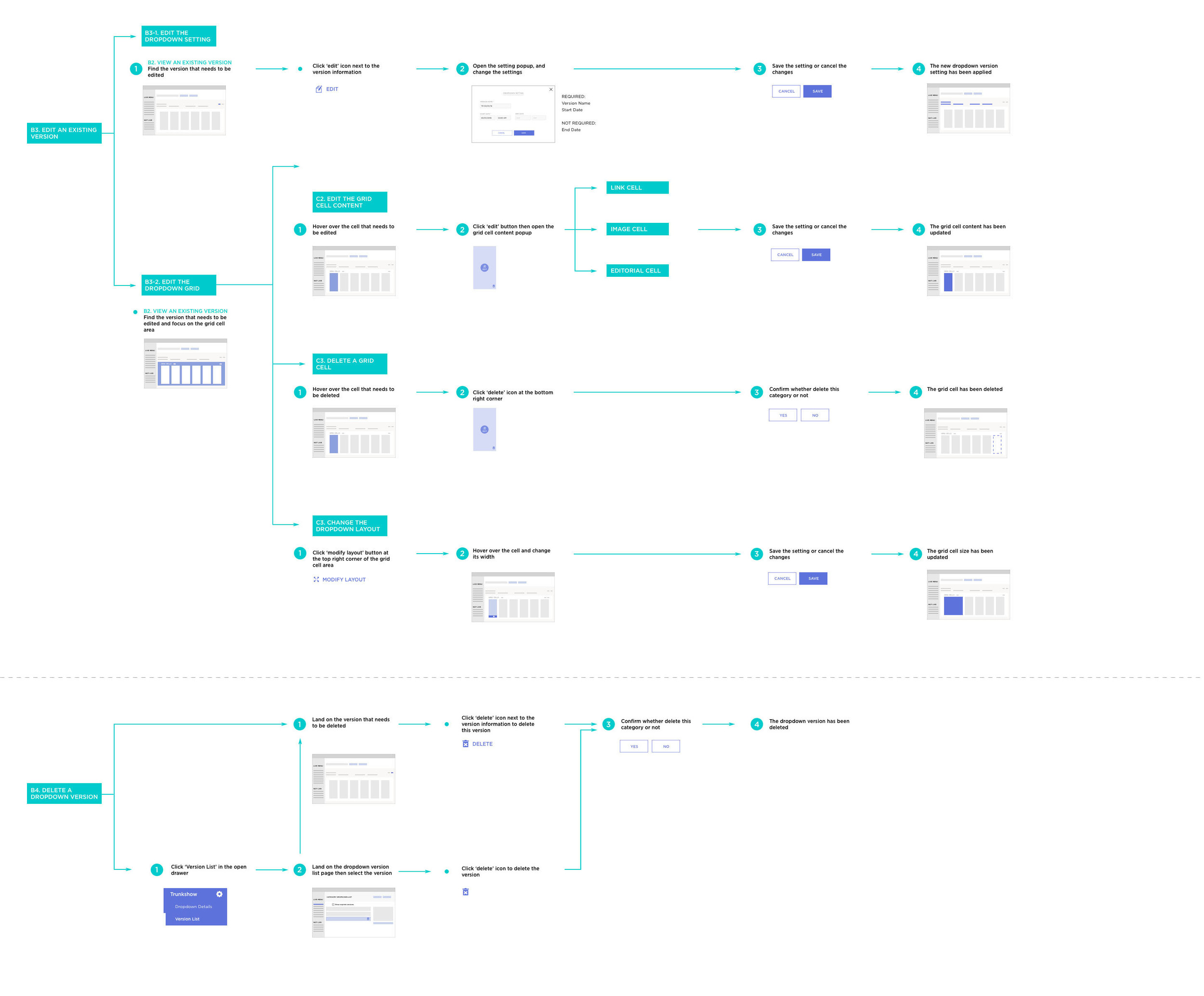
User Flows
Before and After
- SITE STRUCTURE -
Before Redesign
After Redesign
- DASHBOARD INTERFACE -
Before Redesign
After Redesign
Process
Project Team: Individual
As UX/UI designer on Blue admin CMS project, lead the design process of user research, information architecture, interaction and interface design.
1. Site Structure Cleanup
Cleaned up the site structure and information hierarchy
Simplified redundant steps in the user flows
Took out out-dated functions in the system
Added new features: time travel, nav dropdown shceduling and version lists
2. User Scenarios
Analyzed and broke down the main user scenarios
Sketched the key screens in user flows
3. Low-fidelity Wireframes
Created low-fidelity wireframes based on user flows and key screen sketches
Created low-fidelity prototype for key interaction testing
4. High-fidelity Prototypes
5. Usability Testing
Created high-fidelity wireframes
Explored the dashboard UI system
Produced prototypes covering all CMS navigation features in Atomic.io
Invited producers to test the new features in the prototypes
6. Visual Design
Designed dashboard interface based on high-fidelity wireframes
Created dashboard UI system